components에 추가 생성한 vue 파일에 style 적용시 오류 발생
// FruitList.vue
<template>
<li>{{ name }}</li>
</template>
<script>
export default {
props: {
name: {
type: String,
default: ''
}
}
}
</script>
<style scoped lang="scss">
h1 {
color: red;
}
</style>
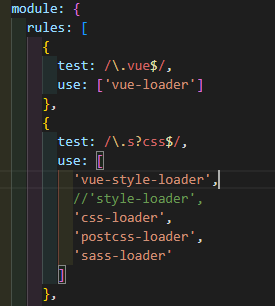
webpack.config.js에서 style-loader 주석으로 해결

'VUE.JS' 카테고리의 다른 글
| [VUE.JS] COMPUTED, 캐싱, Getter, Setter, Watch (0) | 2023.02.09 |
|---|---|
| [VUE.JS] 템플릿 문법 (0) | 2023.02.09 |
| [VUE.JS] 인스턴스와 라이프사이클 (0) | 2023.02.09 |
| [VUE.JS] 반응성(Reactivity), 디렉티브(Directive), 조건문과 반복문 (0) | 2023.02.09 |
| [VUE.JS] VUE.JS CLI, WEBPACK 설치 (0) | 2023.02.09 |
